今天在 COSCUP 聽了 Firebase 的宣傳(?),才知道原來 Dynamic Links 不只可以用在手機 App 的 Deep Link,還可以拿來當縮網址用,趁著新鮮就來實作看看。在這篇文章中,我使用了 Firebase(廢話)、Gandi.net 買的域名並由 Cloudflare 代管。
這篇文章沒有任何程式碼需要撰寫。
首先,我們需要 Firebase 的專案,從他的控制台進入後新增專案,名稱可以自由取,分析等設定則依個人需要開關與調整。

完成後,首先進入「開發」中的 Hosting,這一步是要在 Firebase 裡建立一個網站供後面縮網址使用。

這裡提示要設定 CLI,但由於我們並不打算真的放個網站,因此直接下一步到主控台(如果你有打算,則可以按照他的步驟進行)。

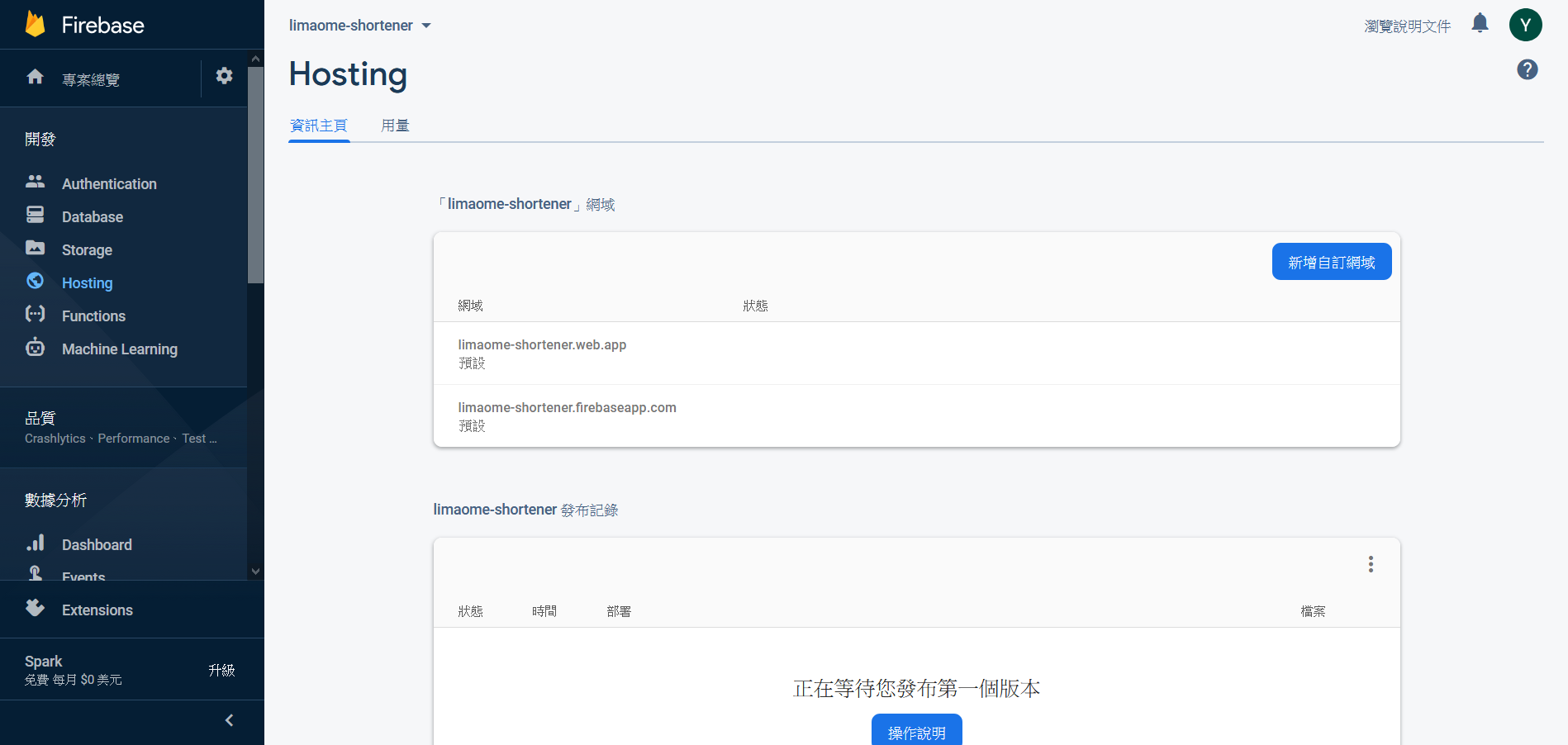
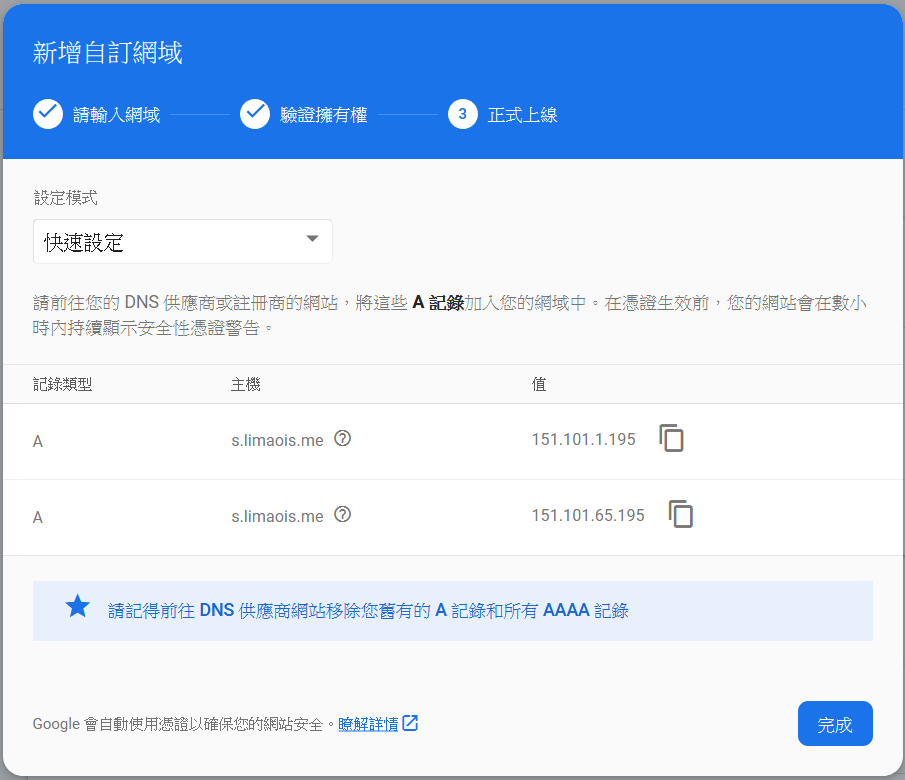
接著從畫面中「新增自訂網域」處新增我們要使用的網域,這裡我使用 s.limaois.me。(注意:在完成以下步驟前,建議避免開啟選定的網址(此處的 s.limaois.me),有可能導致紀錄被快取導致需要等待更長時間。)


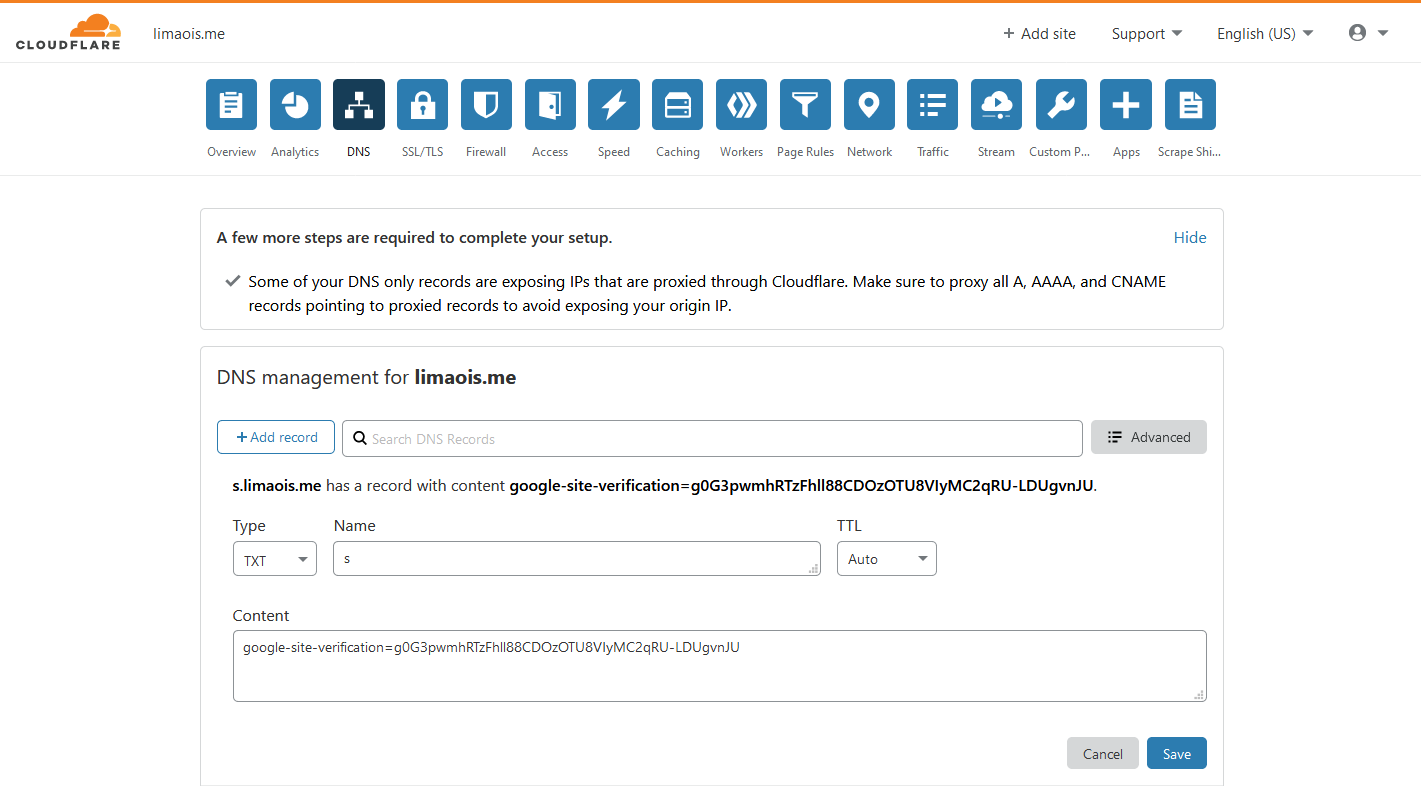
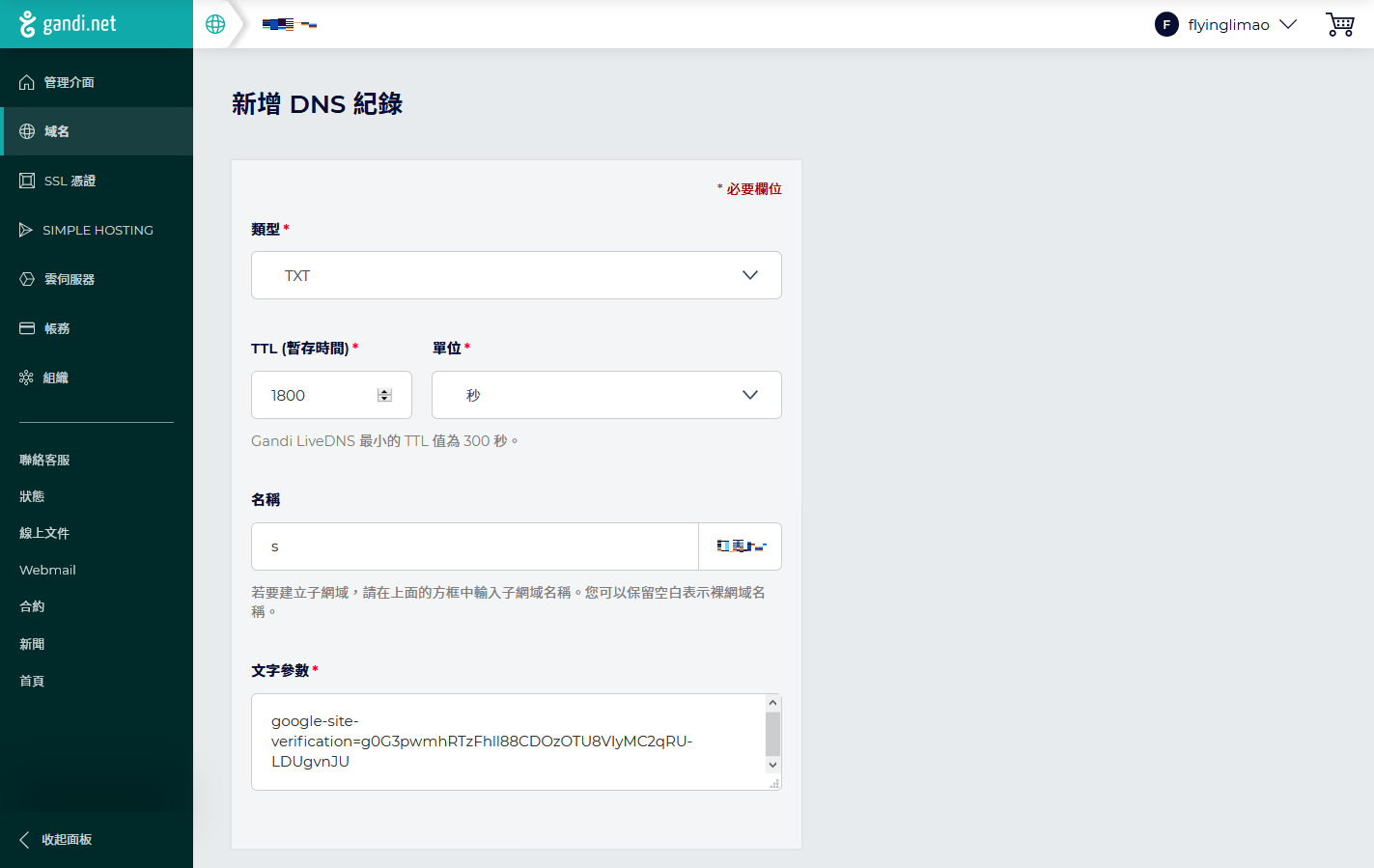
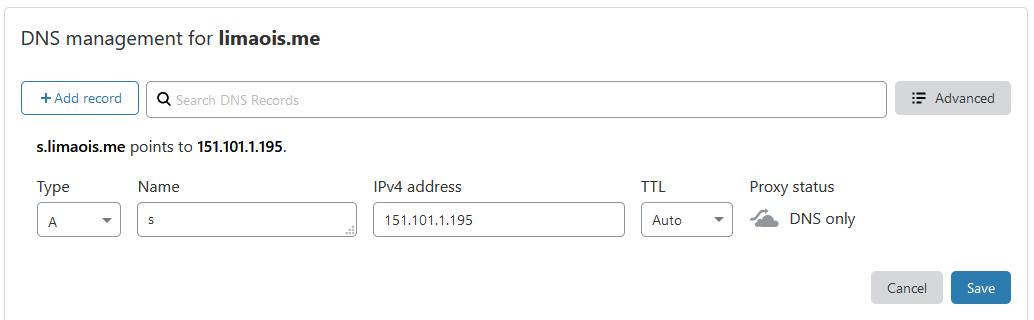
他有可能提示新增 TXT 記錄到你的網域中,由於我曾經設定過,並沒有顯示,如果你也是使用 Cloudflare 的話,應該會像下圖新增。

留意 Name 的部份是子網域的名稱(s.limaois.me 中的 s),Content 則需依照提示改變,使用我的紀錄並不會通過驗證。
若沒有域名,我推薦 Gandi.net(也是我使用的),若透過我的連結註冊,將可以獲得六個月的虛擬主機服務與 20% 折扣。你可以從區域檔紀錄中新增。


完成驗證後,再以相同步驟加入 A 紀錄即可。


留意這裡需要關閉 Proxy,以免 Firebase 無法正確完成設定(我沒有測試過,但按我猜想應該會失敗)。
接著進入「成長」中的 Dynamic Links,並點選開始使用。

這邊輸入想要使用的縮網址域名,也就是剛才設定的 s.limaois.me。

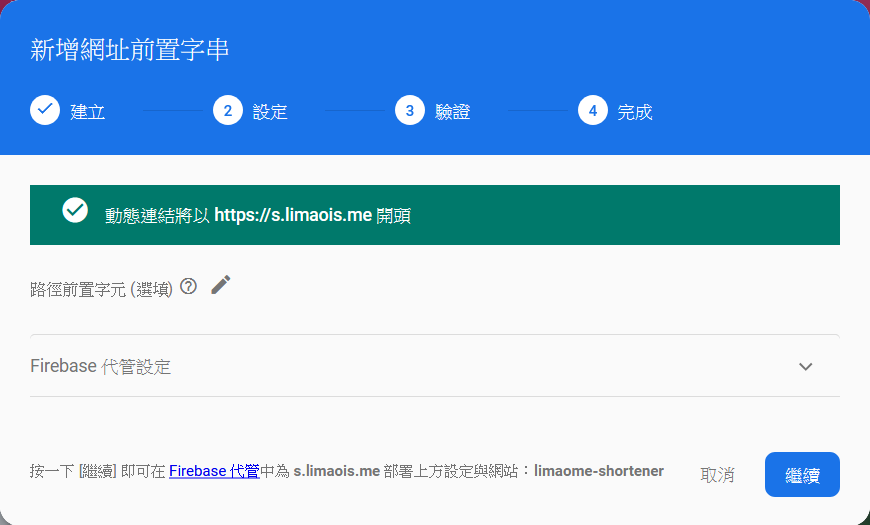
這邊問前置字元,如果設定 x 則會統一以 s.limaois.me/x 開頭,一般而言留白即可,下方的設定則可略過。

通常不會需要再次驗證,我猜想是將縮網址建立在原有託管網站上才會需要,因此可以直接完成。

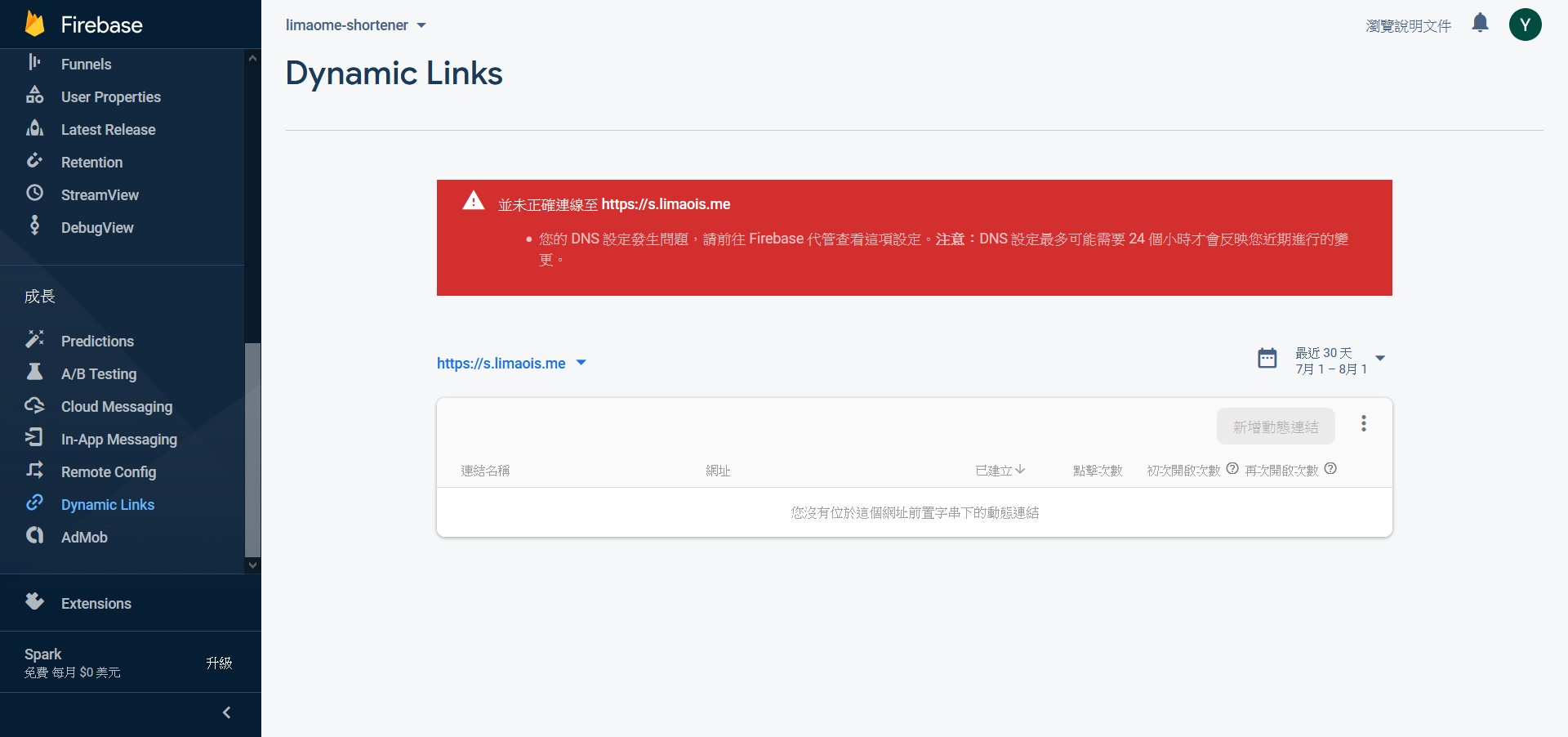
完成後,可能會顯示 DNS 設定有誤,晚一點再回來看吧。

過了大概十五分鐘,我的完成了。上面「新增動態連結」的按鈕會啟用,點選後就可以開始設定短網址了。
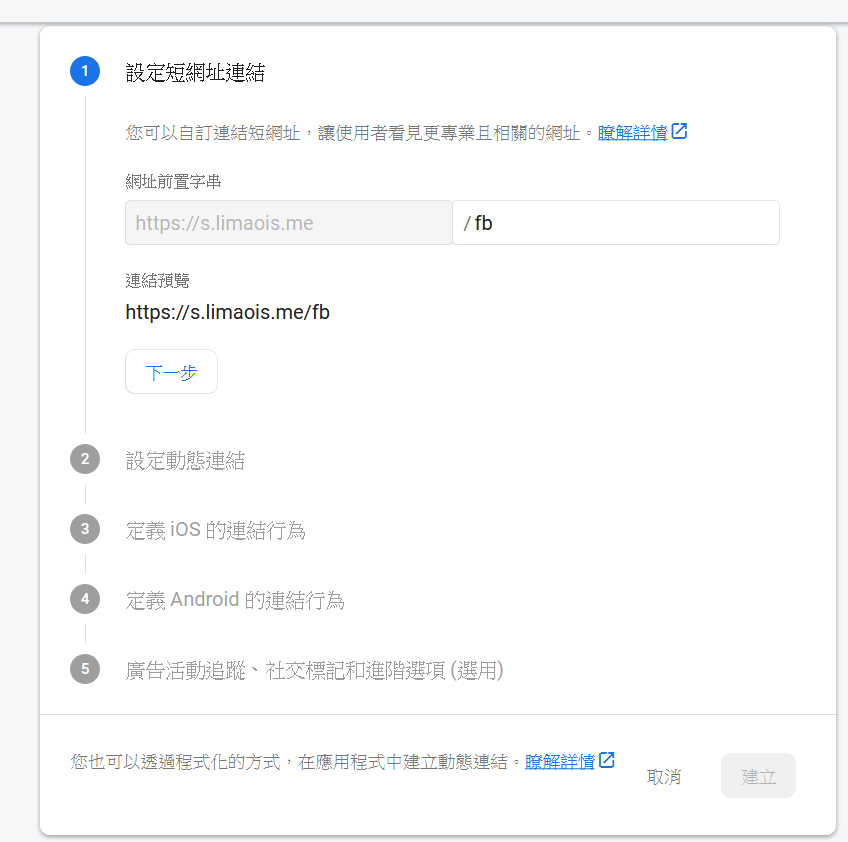
剛開始會自動配一個隨機字串,這邊改成 fb 來連結到我的 Facebook。

第二步輸入要導向的網址以及追蹤用的名稱,這裡名稱不會顯示給其他人,僅僅用於分析。

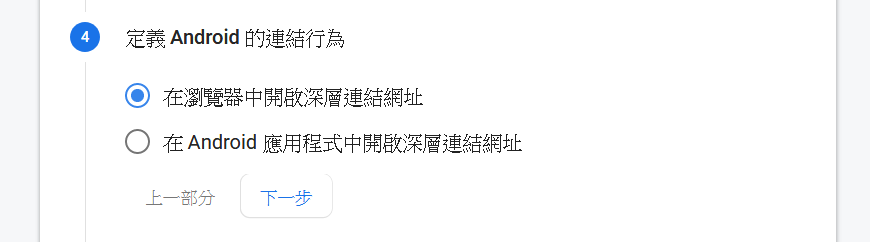
由於我們不是用於 Deep Link,就直接選擇「在瀏覽器中開啟深層連結網址」即可。

最後的依據個人需要使用,對小玩具而言應該不用在意,但若用於比較專業的用途就可以仔細設定。

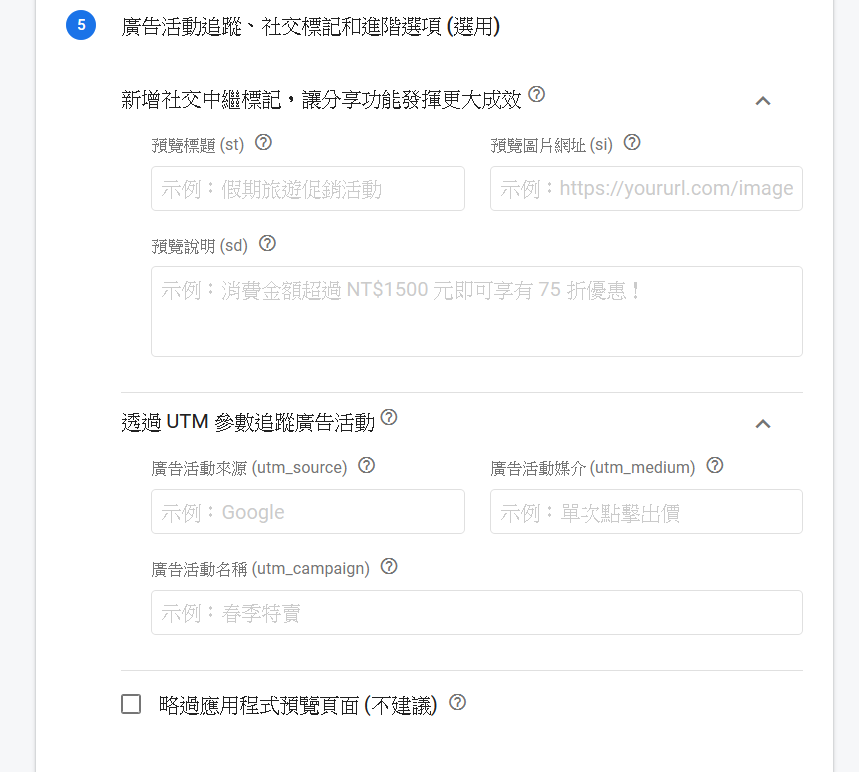
社交中繼標記的就是在 Facebook、Instagram 等等會出現的卡片內容,UTM 則是行銷分析用,基本上就與欄位的標題相同意思。
建立後試試看,果然可以用呢。
後記
在這一篇成功的把縮網址建立出來了,但根據文件說明有個風險是他會暴露一個接口,在下圖中可以看到完整動態連結,從中很容易得知 link 後面的參數就是目標網址。這裡就需要留意會不會有背書問題(釣魚網站藉由這個方式偽裝成其他網站,例如 https://google.com/?link=https://a.malware.link.non/ 可能會讓一些人誤以為是 Google 的內容)。
要避免背書問題可以透過設定網址模式,但如果設定了就會限縮縮網址的範圍,通常狀況下新增縮網址時也需要同時加入模式,因此增加一步驟而形成麻煩。如果是註冊一個頂級域名專用就還沒事,但若是重要的網站就必須留意。
利益揭露:若使用文中 Gandi.net 的連結註冊網域或其他消費,我會從中獲取 5 歐元的折扣。