因為這個網站預計會充斥著程式語言(?),所以便需要 Highlight 的功能,否則我自己看了不舒服,訪客眼睛也花了。之前嘗試插入 Highlight.js 但卻無法使用,因此這次來研究另一款 Prism.js。
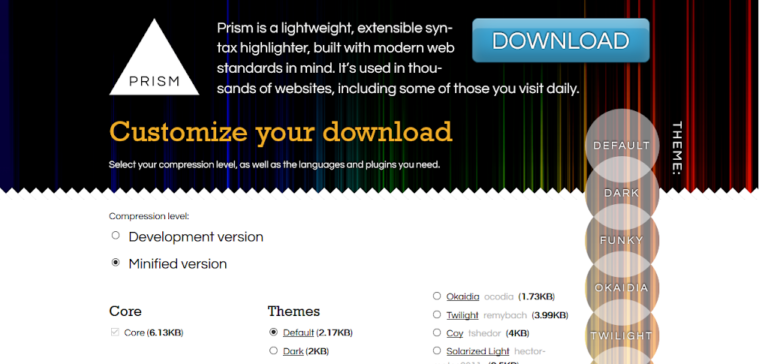
首先需要產生自己的檔案,由於他接受非常多種語言,但即使全部載入也只有 300 多 KB。 接著找個地方上傳,我是放在 GitHub Page 上。然後進入 Blogger 的主題編輯,將 CSS 插入在 </head> 之上、JavaScript 插入在 </body> 上。
然後可以在任一頁面嘗試使用:
<pre class="line-numbers"><code class="language-markup">
<p>Hightlight!</p>
</code></pre> 來測試。
不過 Blogger 會自動結束 <pre><code>,所以每次輸入完畢就得自行清除多餘的 </code></pre>。