上上週規劃了黑客松要做的東西,後來兩個週末就開始弄這些,坦白說遠遠的沒有達到我的規劃,讓我想起了上次黑客松的經歷,希望這次不要再大趕工就是了。這兩週主要把 Layout 給建好,以及一些功能。
想法
1. 取消 NFT.storage 的欄位
這裡想記錄一下這兩週的新想法,原本有規劃給個欄位讓創作者上傳到自己的 NFT.storage 帳號,但後來想想這個應該不是必要的,所以目前就打算開個 Deta.sh 去做中介伺服器來上傳。
2. 改用 Rarible Protocol
另外又看了一下 Rarible 這東西,覺得也滿有趣的,以目前想法,我打算在有 Rarible 支援的鏈上可以直接透過 Rarible Protocol 發佈,這樣應該會更安全,開發上也會稍微簡單一點。
3. 合約建立功能簡單化
原本想要拔之前 Zubiter 的合約來用,但想想那個應該另外有一個發展,所以目前 App 裡面的 Collection 應該就直接 Deploy 一個 ERC721 合約,可能用 Rarible 的也說不定。
稍微提一下未來想搞的事情,大致上是利用 Delegate Call 和 Storage Slot 兩個做出類似 Diamond Contract 的效果,讓創作者可以用插件的模式,玩出更多不同玩法,用一句話說就是:「NFT 版的 WordPress」?這部份如果做起來,可以再整合回目前這個專案。
進展
專案頁

專案目前可以新增,用的是 Dexie,這是一個瀏覽器內的 IndexedDB Library,初步用起來覺得滿好用的,也有支援 TypeScript,之後有空再來寫成心得。
設定頁

什麼功能也沒有,就只有基本的 Layout。
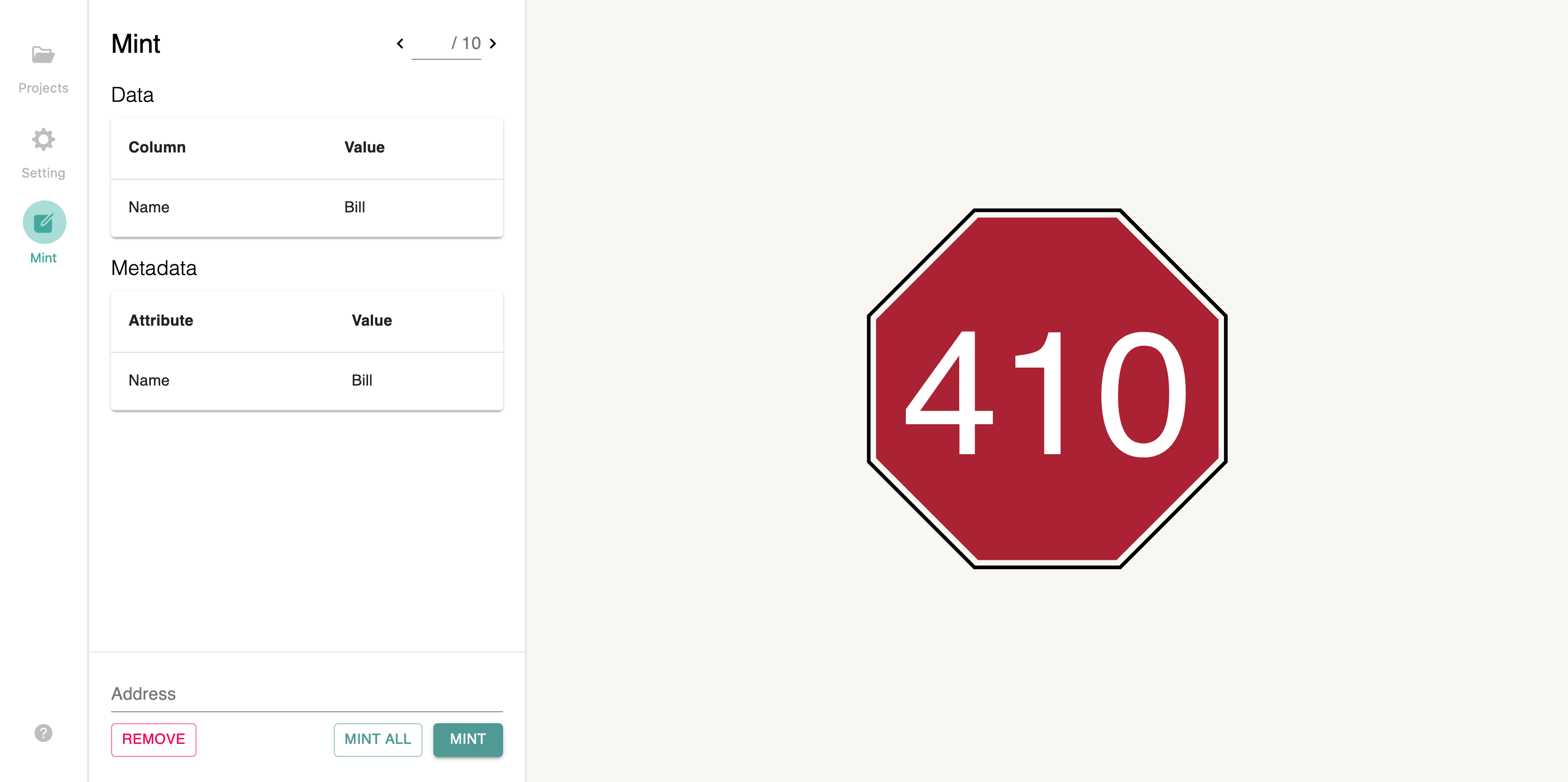
鑄造頁

功能介於有與沒有之間,右邊的其實已經能動態改字和圖,但和左邊還沒接起來這樣。
這部份應該是會用 Context 去處理,並且會把第一筆記錄變成 Preview。
分享
來簡單分享我的作法,目前這個 App 有兩個主要 Context(React 裡面的某種狀態管理機制),分別是 AppContext 和 DatabaseContext。AppContext 負責目前頁面、通知訊息等 UI 方面的狀態,Database 則是負責要存到瀏覽器的資料,用的就是前面提到的 Dexie。
接下來應該還會有個 ProjectContext,會去處理如 Preview、資料等等的狀態,主要會接的應該就是 Database。串 Contract 部分,我雖然有想用 useDApp 但也想用 Blocto 蹭一波,不過目前研究好像兩者不是很容易銜接,再研究。
進度規劃
目前目標是八月前要能用,任務有:
- 能夠上傳 SVG 和 CSV
- 能夠根據 CSV 的資料去產圖
- 能夠建合約
- 能夠鑄造
- 產圖的能夠上傳到 Deta.sh 並轉上傳 NFT.storage