暑假時有一個黑客松開始了:NFT Vision Hack,也是我一直很感興趣的 NFT 領域,正好暑假可能相對比較輕鬆(也把一些事務給推掉了)以及剛好有個想法可以試試看,就決定參加了。今天 7/7 設定成參加的第一天,主要就是記錄一下想做什麼、怎麼做。
想法
在一開始我想做的是:程式化的 NFT 產生器,概念上是創作者可以用類似 Canva 的方式,編輯某個元件的變種,接著儲存到資料庫後可以開始售賣盲包,時間到之後會解盲(?),並依據創作者的設定去分派。但這個想法的工程量相當大,設計上也比較複雜,加上拿去投稿可能沒有適合的 Track,最後決定不用這個想法。
取而代之的是之前有想過的,似乎也有創作者有這樣的需求:會員卡。同樣也是類似前面的產生器,創作者可以設計一個樣板,然後裡面的字會根據輸入去做替換並發行代幣。當時覺得這種會員卡 NFT 的價值不高,畢竟針對個人發行的就沒有什麼流通性可言,但也確實有人就是發行個有趣的,或許也能推給非區塊鏈領域的品牌經營者。
這個想法我就定名叫做 Memberory,是會員紀念品的概念,打算參加的是 Gaming & NFTs 這一軌,因為這一軌雖然有說 Gaming,但有說 Game or App 都可以。自然接下來 NFT 部分就是上傳到 NFT.storage 了。
設計
俗話說的好(並沒有),決定不做什麼比做什麼重要。因此在 MVP 階段,功能上我限縮以下幾點:
- 樣板只收 SVG
因為 SVG 是 XML 形式的,如果從 Illustrator 或 Photoshop 轉存時可以保留圖層名稱和內容,因此在做套版時會更容易找到要取代的文字。 - 不做編輯功能
雖然可以編輯會讓使用者可以不用離開這個 App 就做更多變化,但初期來講覺得不是必要功能,所以先不做。 - 資料來源只收 CSV
基於 CSV 是最通用的表格文件,從許多會員管理系統似乎都可以轉存 CSV,加上 CSV 在開發上會滿容易的,所以先只收 CSV。 - 不處理手機上的使用情境
雖然整個功能應該在手機上也不會不好用,但覺得也不是那麼必要,所以選擇不處理,目標就放在寬螢幕上可以用。
操作上,用 Whimsical 拉了排版,畢竟我不是設計師,就…隨便吧。

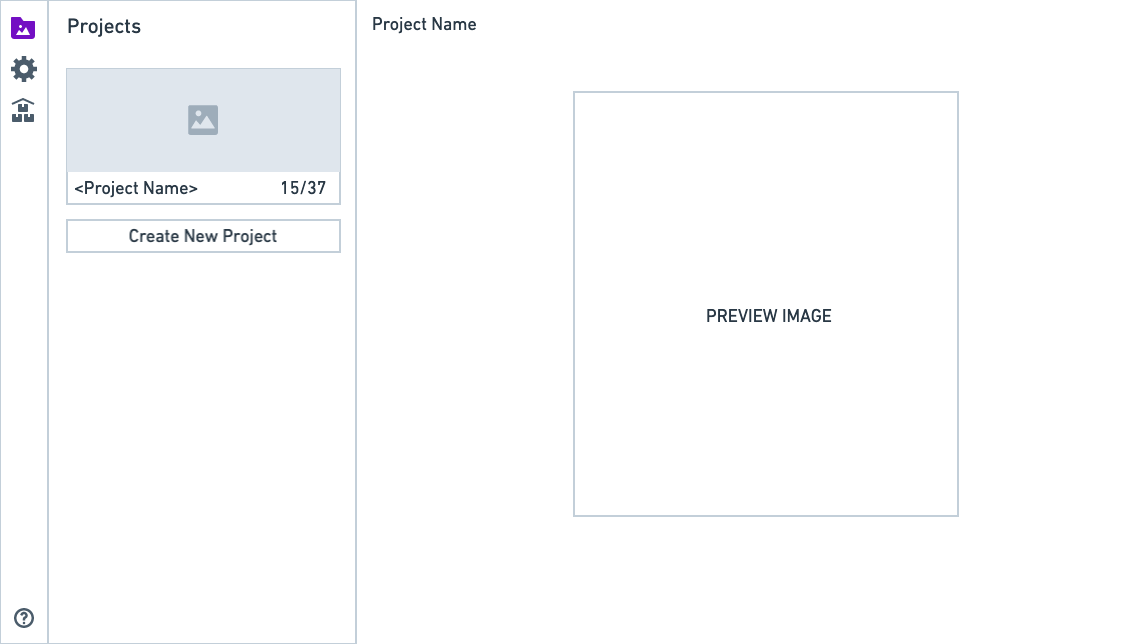
Projects 這頁可以新增新的專案以及過往專案,專案都是存在使用者瀏覽器上,未來才考慮加上 Server。專案上可以預覽,也會顯示發行過的數量和總量(CSV 的資料量)。

Setting 這頁可以選擇樣板和 CSV 檔案,新增後會先跳來這邊選擇。Collection 是使用者透過這個 App 佈署的 NFT Contract ,也可以從這邊新建。Properties 是 Metadata 裡面的資料,支援樣板語法。

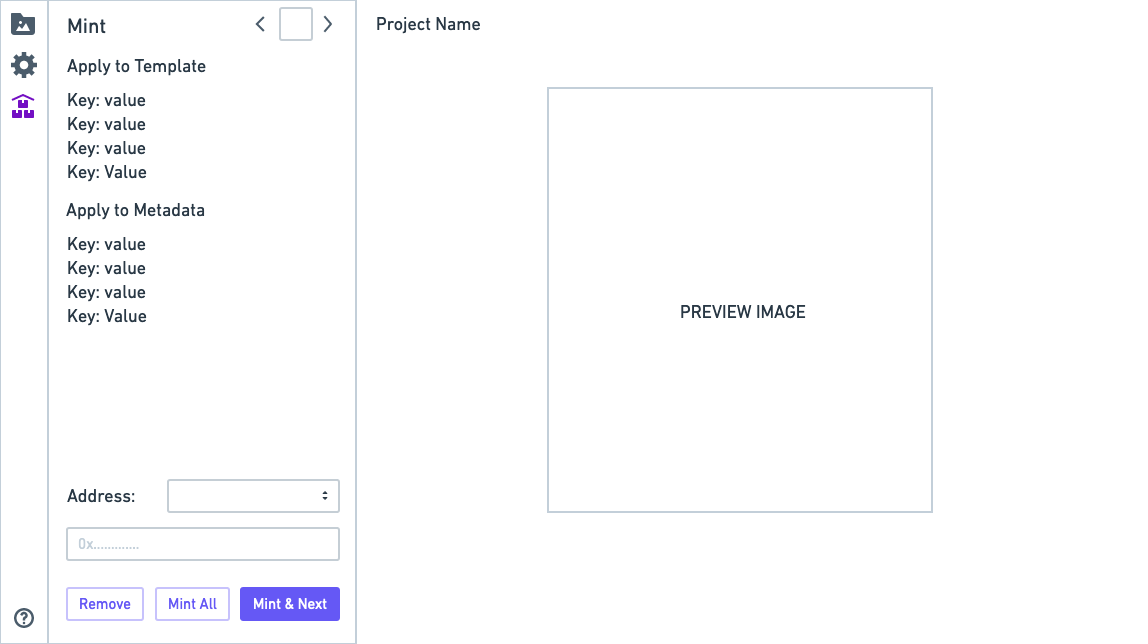
Minting 這頁可以瀏覽 CSV 並看效果,可以一次全部發行或一個個來,也可以刪除某個特定的紀錄。Address 可以讀去 CSV 的欄位,或者手動輸入。這邊未來可能可以做一點簡單的資料修改。
技術
前面說到這個會用 NFT.storage,接著我應該會用 React 來做 MVP,之後再考慮要不要用 Flutter(雖然原本想順便學 Flutter,但研究了一下好像有些功能要從頭做)。為了保留換 Flutter 的彈性,就不用 Next.js 去做了。
雖然還沒想到,但如果需要後端加入的話,我打算用 Deta,這個服務我看了很久了但因為沒需要就一直沒用到,如果有機會做出會員功能可能可以用。
既然用了 React,就打算用之前的 usedApp 去做有關合約的功能。然後應該還會用 Reactour 去做引導、Freshchat 去做即時反應。
智能合約方面,我打算抓之前 Zubiter 裡面的做一點改變,概念上也是透過 Proxy 降低佈署費用,然後還會支援用 create2 的方式,在下面商業模式會提到。
商業模式
這個 App 我有想要弄成可收益的,目前的想法是在部合約和發幣時會收一點手續費。之後後端加上去後,我打算做專案分級,Starter 的就是收手續費,但基本上就沒有後端支援,另外限制只能發行少量,Advanced 的話會提供像是雲端檔案、兌換碼功能,也不限發行量,Pro 的話還沒想到,但大概會有。
前面說到 create2,進一步想到的商業機會是賣地址,透過 create2 去預先計算一些可能很熱門的地址並轉成 NFT 發售,買家可以消耗這個 NFT 去建立合約。而對找到特殊地址但沒要發幣者,也可以去付費發行。
延伸開發
如果專案有繼續的話,可能可以轉變成 NFT 的視覺開發工具,例如加入最一開始提到的產生器功能等等。
另外我自己想做的就是跨鏈的 NFT 錢包,好像現在沒有這種東西,這可能可以是另外的 Idea。