上一篇把後端寫到一半,是因為我覺得切前後端兩部分寫會太不平衡,加上我想睡覺了(主因)。現在,就來把這項功能正式完工吧!在這一篇文章我打算扯去 Ajax,所以說不定還會有第三部分,但目前我是寫上和下篇啦~
在完成後端部分,我們只需要將兩個串起來就可以了。doGet 函數會接收 GET 請求,並將參數放到 parameter 中。我們依序處理驗證與轉送後可以得出這樣的 Code:
function doGet(e) {
var result;
var isHuman = verify(e.parameter['token']);
if (isHuman[0]) {
var sendToLine = forward(e.parameter['message']);
if (sendToLine[0]) {
result = {
success: true
};
} else {
result = {
success: false,
error: 'LINE-Notify Failed: ' + sendToLine[1]
}
}
} else {
result = {
success: false,
error: 'reCaptcha Failed: ' + isHuman[1]
};
}
return ContentService.createTextOutput(JSON.stringify(result));
}
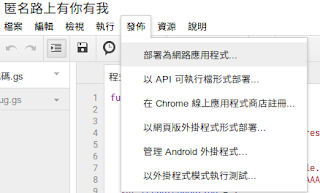
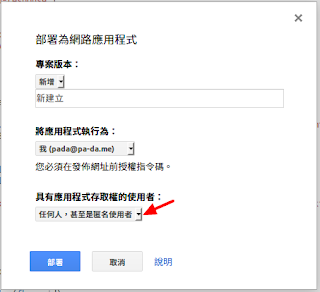
然後就可以發布為服務了,我們會獲得一個網址。(我很懶得重拍,所以直接抓別文章的 XD)
而在前端部分,我們需要做到的事有:
- 載入 reCaptcha
- 透過 Ajax傳送到後端
- 處理返回結果
載入 reCaptcha 的部分,我們需要把 token 存起來,用於後續發送時使用。
<script src="https://www.google.com/recaptcha/api.js?render={你的 reCaptcha 認證金鑰}"></script>
<script>
let token
grecaptcha.ready(function() {
grecaptcha.execute('<你的 reCaptcha 認證金鑰>', {action: 'LIME'}).then(function(t) {
token = t
})
})
</script>
(action 部分是我後來才發現的東西,但因為感覺沒差,就不回頭修改了)
Ajax 的部分,我們將運用 mini-xhr。網址是方才取得的,而欄位則是上篇所規畫好的,這邊接受 message 和一個 callback,便於後來使用。
<script src="https://cdn.jsdelivr.net/npm/mini-xhr@0/build/miniXhr.js"></script>;
<script>
function sendToServer (message, token, callback) {
miniXhr('https://........../exec?token=' / 你的 Apps Script 網址 / + token + '&message' + message, {}
).then(callback)
}
</script>
完成後,我們開始處理能看見的部分(?),最基本就是一個輸入框(Input Text 或 Textarea)和一個按鈕,而我還會另外做一個顯示狀態的窗格。
<input type="text" id="message">
<button type="button" onclick="submit()">送出</button>
<div id="result"></div>在上面我們對按鈕加入一個 Click 事件,指向 submit 函數。接下來就開始撰寫 submit 函數,message 就是單純讀取欄位,callback 則是將回傳狀態寫回狀態資訊窗格中。
<script>
function submit () {
let message = document.getElementById('message').value
sendToServer(message, token, data => {
data = JSON.parse(data)
if (data.success) {
document.getElementById('result').innerHTML = '成功'
} else {
document.getElementById('result').innerHTML = '失敗:' + data.error
}
})
}
</script>
這樣就大功告成了,其餘美化的部分就交給各位了。(#)
這篇文章有許多處還滿隨便的,因為就是在一個很隨便的心情下寫的,如果想認真學習 JavaScript 的請…別模仿過度。
另外如果想可以一次多發,可以執行 grecaptcha.execute 處來重新獲得 token(token 只能用一次)。