在這篇教學中,會一步步說明如何製造一隻轉噗機器人。以下是你會需要的工具: 一隻 Plurk 帳號,用來轉噗的 …
標籤: Google Apps Script
把 LINE Notify 變成匿名提問箱!(下)
上一篇把後端寫到一半,是因為我覺得切前後端兩部分寫會太不平衡,加上我想睡覺了(主因)。現在,就來把這項功能正式 …
把 LINE Notify 變成匿名提問箱!(上)
到底為什麼這個網站會充斥著 LINE Notify 嗎?我還真希望是業配,但可惜不是。在滿久以前我做了一個 L …
用 Google App Script 和 LINE Notify 製作一個每日通知的機器人‧外傳
前幾天就有考慮把它拓展成訂閱式的,今天目標告一段落,就回來動工。 很快地建立另一個 App,包含 storeT …
用 Google App Script 和 LINE Notify 製作一個每日通知的機器人
最近 Packt 的每日免費書回來了,便想用 LINE Notify 做一個自動通知當日免費書的工具,而為 …
使用 Google Drive 建立一個 FB 匿名發文粉絲專頁‧下
終於來到最終章,最麻煩的地方已經過了,現在只需要把前端介面弄好就可以使用了。如果你懶,你可以選擇用 Goo …
使用 Google Drive 建立一個 FB 匿名發文粉絲專頁‧中
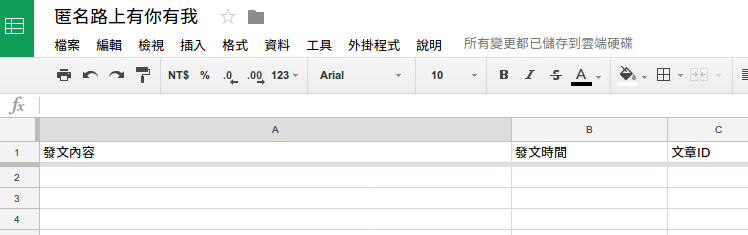
上篇我們完成了事前準備,這篇要來實作發文系統,之所以先做系統而不先介面是因為介面製作要配合系統規劃,既然沒 …
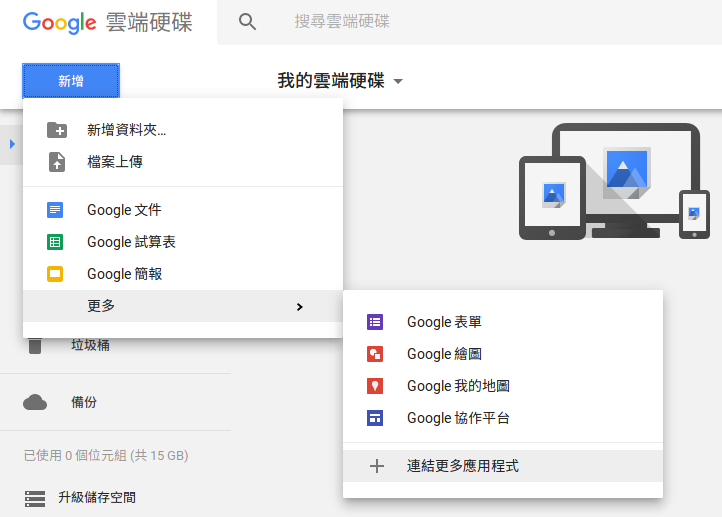
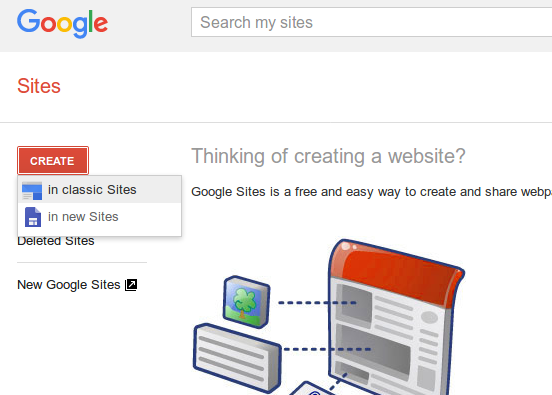
使用 Google Drive 建立一個 FB 匿名發文粉絲專頁‧上
話說之前有段時間,匿名發文粉絲專頁如雨後春筍般冒出,現在好像過飽和了…(?),不過我覺得匿名粉 …