話說之前有段時間,匿名發文粉絲專頁如雨後春筍般冒出,現在好像過飽和了…(?),不過我覺得匿名粉專是個不錯的練習題材,因為他可以練習紀錄資料、API 調用、前端網頁,如果想要還可以製作管理介面等。
這系列文章會建立一個即時的,也就是無審核(審核版的可能使用番外篇釋出),系列次序大概是:
- 邏輯、事前準備
- 發文介面
- 發文系統
匿名發文的流程是:發文者訪問發文介面→發文介面紀錄資料→發文系統讀取資料→發文系統調用發文 API 發文。所以我們要製作的就是發文介面和系統,發文介面可以簡單的使用 Google Form 達成,也可以使用自己的介面,而系統就需要自己寫了。
我們會需要用到的工具包含:
- Google Drive
參考文件則有:
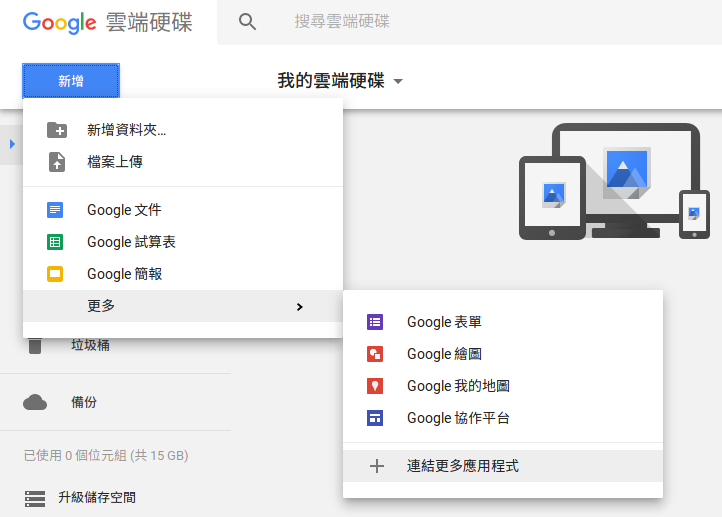
當然不用先把這兩個文件食用完畢,不過如果哪天這系列的程式碼無法使用請參考文件修改。首先開啟 Google Drive,新增一個 Google Apps Script,如果你沒用過需要到商店連結應用程式。
Google Apps Script 是 Google 自己的一個平台,應該可以這麼說,使用 JavaScript。這邊先擱置,下一篇再來開始使用。接著我們要準備的是 Facebook 粉絲專頁,建立粉專就跳過了(相信這對大家並不構成問題)。建立應用程式則需要到 Facebook for Developers,我相信建立也沒什麼問題。
完成後我們需要建立粉絲專頁的 Token,從工具中的圖形 API 測試工具可以生成。
使用剛剛建立的應用程式取得粉絲專頁的權杖(我習慣叫 Token,通常網路上的資源也都是稱 Token),同時要求 publish_page。中間可能會跳出授權請求,同意即可。
接著可以試著使用對 /feed 發送 POST 請求,並新增 message 欄位,填入測試訊息,他會回傳一個帶有文章 ID 的 JSON。你可以使用 https://www.facebook.com/{id} 來看看效果。例如下面這個例子就是:
測試能用後(如果不能請確定應用程式有 publish_page 的權限,如果有但不行……我也不知道),我們需要把這個暫時 Token 轉換成長久 Token,以前可以永久,現在好像比較麻煩。打開存取權杖工具後延長,將此 Token 紀錄。
這樣事前準備就大致完成了。
>> 下一篇請點我 >>