上篇我們完成了事前準備,這篇要來實作發文系統,之所以先做系統而不先介面是因為介面製作要配合系統規劃,既然沒有先規劃,也沒要協作開發,那麼先做系統應該會是比較好的選擇。
<< 上一篇請點我 <<
本文章程式碼可在此查看:https://github.com/flyinglimao/ganomy
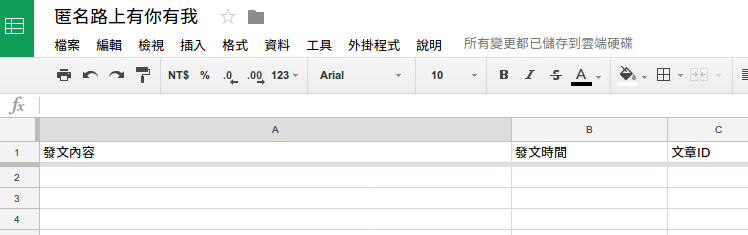
我們需要一份試算表,用於儲存資料,以及一份 Google Apps Script,試算表大致上應該長這樣:
紀錄文章內容可以避免發文失敗時文章無法取回,發文時間可以方便找到文章,文章 ID則有其他利用價值,例如刪文系統等。(這系列文章應該不會講到刪文系統,也許番外篇?)將當前網址紀錄後即可關閉。完成後建立 Google Apps Script,用於接受輸入。
doGet 函數接收 GET 請求,POST 請求則使用 doPost, 因為發文系統不太需要避免資料竄改竊取,使用 GET 是可以的,下面例子使用 GET,使用 POST 只需要將函數名稱改成 doPost 即可。
從剛剛的試算表可以知道要接收的資料就是發文內容,然後時間戳可以用 JavaScript 的 Date() 產生。
如果想使用其他格式,請參考 JavaScript Date 物件 。接著我們使用 SpreadsheetApp 存取剛剛的試算表,讀取工作表1。
再來取得目前資料最後一行並加一取得輸入目標,然後依序填入資料。
完成這部份後就可以對 Facebook 發送發文請求了,這裡用到的是 External APIs。還記得上篇測試時的作法嗎?對 Graph API 發送 feed 請求,在 message 中放入內文。對 Graph API 發送的路徑是:
https://graph.facebook.com/v2.8/me/feed?access_token={token}。
因為 Facebook 的回傳是 JSON,因此使用 JSON.parse 直接解讀成物件。再將文章 ID 寫入試算表即可。完成後透過 ContentService 對請求端回傳 Ok,輸入完後儲存。
試著 debug 吧!建立另一個腳本,並以 debug 命名並模擬請求,按下蟲蟲啟動,會需要授權。
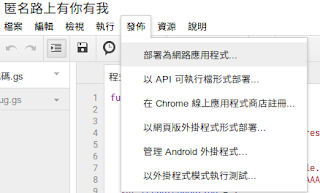
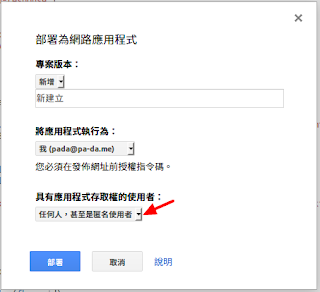
成功了!這樣發文系統就大致完成了。我們要取得這個程式碼的網址,因此必須先發佈這個應用程式成 Web 應用程式,記得將允許的使用者。
將這網址紀錄,下篇會使用到。
>> 下一篇請點我 >>