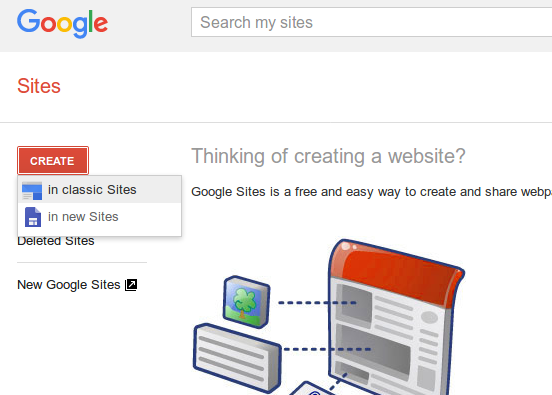
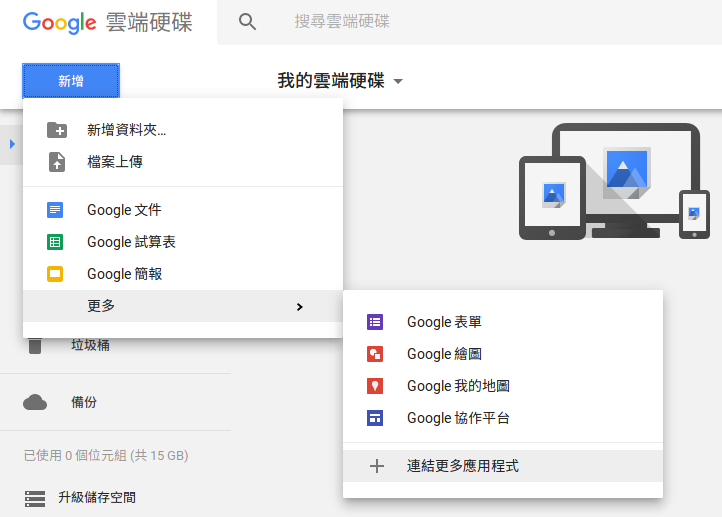
終於來到最終章,最麻煩的地方已經過了,現在只需要把前端介面弄好就可以使用了。如果你懶,你可以選擇用 Goo …
日期: 2017 年 4 月 13 日
使用 Google Drive 建立一個 FB 匿名發文粉絲專頁‧中
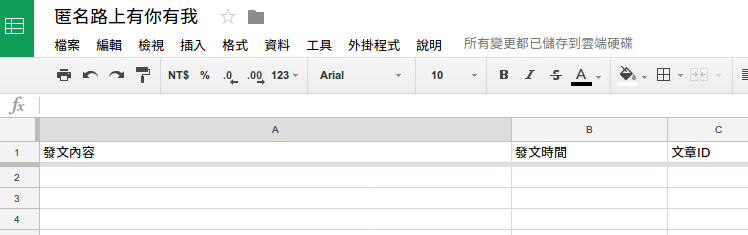
上篇我們完成了事前準備,這篇要來實作發文系統,之所以先做系統而不先介面是因為介面製作要配合系統規劃,既然沒 …
使用 Google Drive 建立一個 FB 匿名發文粉絲專頁‧上
話說之前有段時間,匿名發文粉絲專頁如雨後春筍般冒出,現在好像過飽和了…(?),不過我覺得匿名粉 …