終於來到最終章,最麻煩的地方已經過了,現在只需要把前端介面弄好就可以使用了。如果你懶,你可以選擇用 Google 表單接收,只需要將試算表關聯並調整程式碼即可,或者你可以參考這篇文,利用 HTML 等等的來創造自己的表單。
<< 上一篇請點我 <<
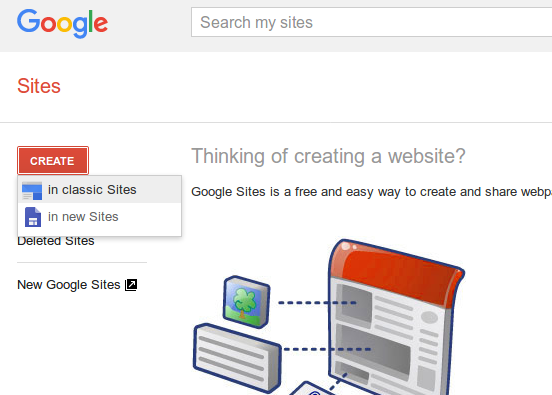
因為新版的 Google Sites 無法使用 HTML,我們需要使用舊版的 Google Sites。左上角建立新的傳統網站。(我不確定是否因為我關閉追蹤,應該有中文版。)
設定完後建立。
調整一下網站,插入 HTML BOX。
form 的標籤會告訴瀏覽器這是一個表單,method 告訴瀏覽器應該用什麼方式送出這個表單,action 則告訴瀏覽器該送到哪(留空會送給自己),我們寫的程式該使用 GET,並送到那個應用程式的網址。標籤內部會有多個表單元件,例如 textarea 表示這是一個多行的文字輸入區塊,row 和 col 分別代表行數和寬度,button 表示一個按鈕,沒有設定類別則會視為送出。
<form method="GET" action="{script url}">
<label>發文內容:</label><br />
<textarea row="8" col="80" name="content">
</textarea><br />
<button>送出</button>
</form>
儲存後大概長這樣,這是正常的,重整後會正常顯示,推測應該是編輯器會把 form 消去。
試著發個文……成功了!接著回到 Facebook 應用程式,將應用程式發佈,就可以開放給所有人了,如果沒發佈應用程式,所有文章只有你可見。進入你的應用程式,從應用程式審查那邊切換。
這樣就完成了,可喜可賀!